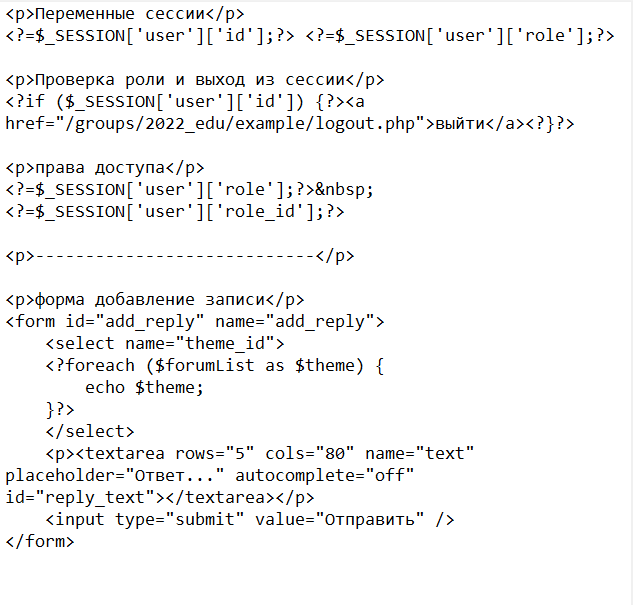
Завершение файла index.php добавляем проверку роли пользователя. Если пользователь авторизован – выводим ссылку для выхода. И добавляем форму через которую можно отправлять запросы на добавление записей. Запрос уходит на файл reply.php

Далее для создания административной части нам понадобится отдельная страница авторизации, на которой будет находится только форма авторизации и куда будем перебрасывать неавторизованных пользователей с административных страниц.
Соответственно на этой странице должен быть скрипт обрабатывающий форму авторизации. Но на ней нет формы отправки сообщения. Значит js придётся разделить на 2 файла author.js и reply.js. Но так же заметьте что есть у этих скриптов общая часть. Если мы её оставим в одном из файлов, то будем вынуждены подключать оба файла там где это не нужно. А если появится третья форма? Поэтому общую часть выносим в отдельный файл system.js и помещаем туда описание функций отправки сообщений serverRequest и objectJoin.
создаём файл login_form.php и дублируем туда из страницы index шапку, футер и блок относящийся к авторизации. Форма с этой страницы будет обрабатываться всё тем же файлом login.php, который уже есть – а значит писать ничего не нужно. После авторизации неплохо бы открыть ссылки на административные модули.
Административный модуль
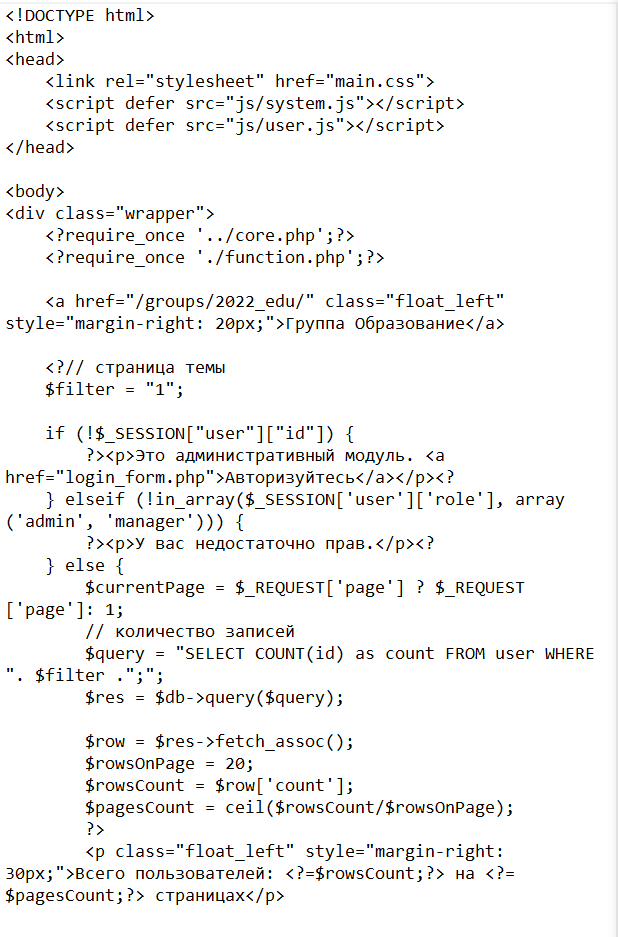
Дело осталось за малым – создадим административный скрипт по добавлению (Редактированию) записей какой либо сущности отличной от сообщений форума. Например, adm_user.php. Также закинем туда шапку и футер – уберём ненужные скрипты авторизации и reply. Здесь у нас будет выводится список пользователей в БД и форма добавления нового пользователя user_add.
функции из файла index теперь стоит вынести в отдельный файл function.php и присоединять его в начале файлов где он нужен инструкцией:
<?require_once './function.php';?>В этом файле нам понадобится функция showUserTable – аналогичная showTable, но работающая с полями: name, role, email.
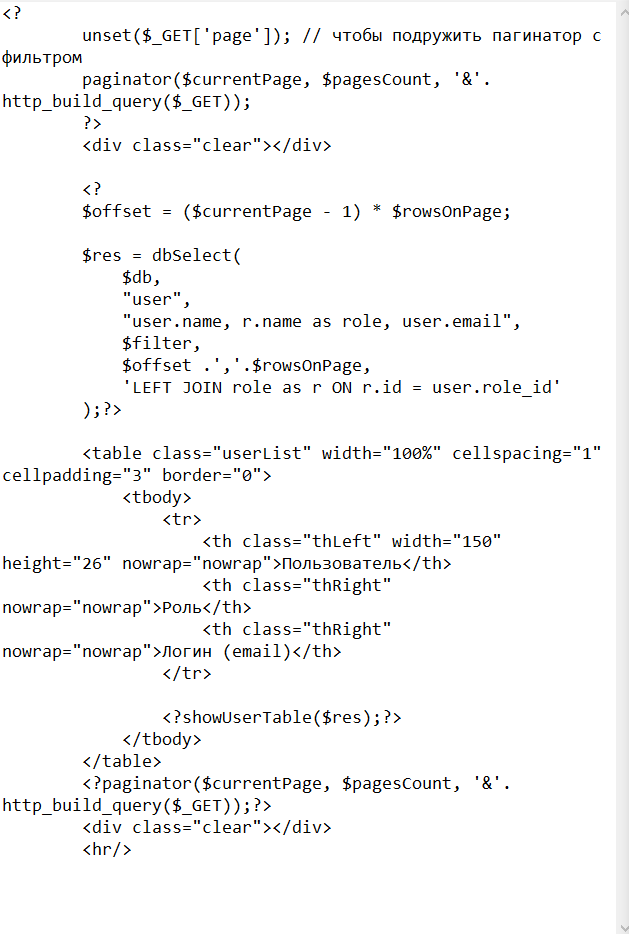
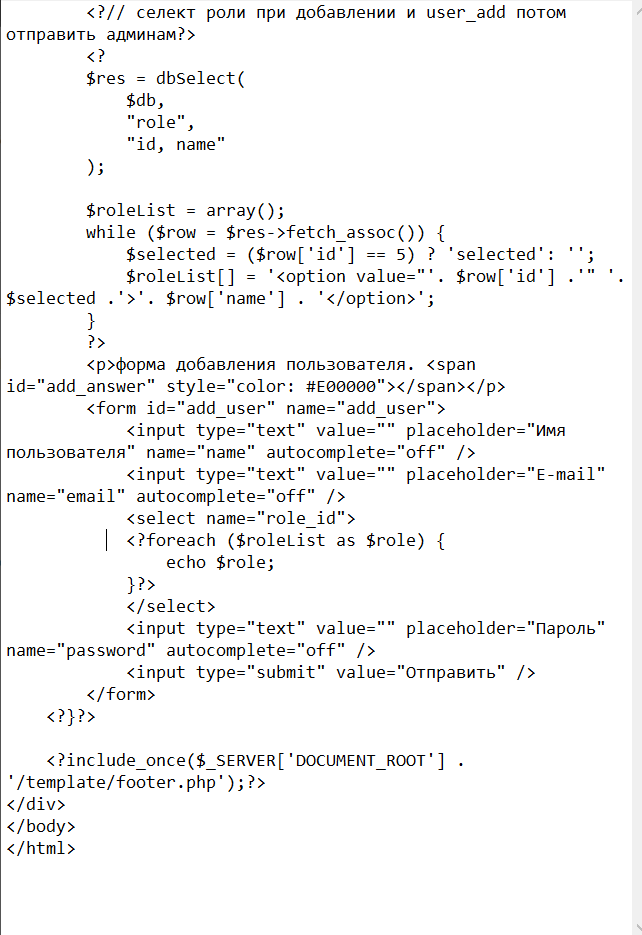
… Позже здесь будет листинг части страницы adm_user.php – код во многом дублирует index.php



Обработка административной формы
Вначале добавим js обработчик – аналогичный двум другим, но работающий с формой добавления пользователя, код можно скопировать.
element = document.querySelector('#add_user');
if (element) element.addEventListener('submit', add_user);
function add_user(event) {
event.preventDefault();
let target = event.target, theme, text;
formData = document.forms["add_user"].getElementsByTagName("input");
name = document.forms["add_user"]["name"].value;
email = document.forms["add_user"]["email"].value;
role_id = document.forms["add_user"]["role_id"].value;
password = document.forms["add_user"]["password"].value;
sendData = {name, email, role_id, password};
serverRequest(
'/groups/2022_edu/example/user_add.php',
'add',
sendData
).then(
request => {
if (!request) {
let message = 'Пользователь не добавлен';
alert(message);
} else {
request = JSON.parse(request);
if (request.status == 'error') {
add_answer.innerHTML = request.error;
// если сообщение отправлено - сразу добавим его к таблице
} else if (request.status == 'ok') {
document.forms["add_user"]["name"].value = '';
document.forms["add_user"]["email"].value = '';
document.forms["add_user"]["password"].value = '';
let table = document.querySelector('.userList tbody');
let newRow = document.createElement('tr');
newRow.innerHTML = '<td>'+ name +'</td><td>'+ role_id +'</td>';
table.append(newRow);
}
}
},
error => console.log(error)
);
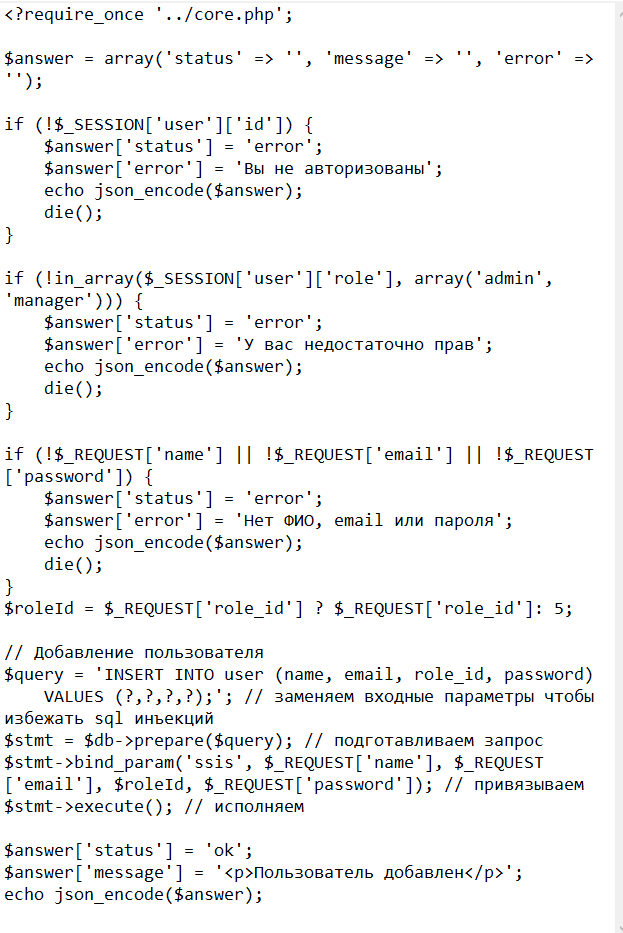
}и user_add.php, этот же файл сильно похож на reply.php

В качестве самостоятельной работы предлагаю создать файл редактирования существующей записи пользователя – где value полей формы изначально заполнен значением из БД, а номер редактируемой записи передаётся через $_GET[‘id’]. Также вам понадобится файл обработчик с sql запросом UPDATE.
Далее попробуем перейти в скриптах от отдельных файлов к понятию шаблонов страниц (публичный и административный), модульному подходу и концепции mvc.
Да, действительно. Это было и со мной.
туфта