Это будет очень короткая заметка о редактировании и выводе меню.
Как было
До версии вордпресса 6.0 меню редактировалось через пункт админки внешний вид -> меню. Начиная с версии 6.0 и выше
Предупреждение: WordPress 5.9 — последняя версия, в которой управление менюшками сайта находилось в одном и пунктов меню админки. В WordPress 6.0 и более поздних версиях управление меню осуществляется через блок навигации.
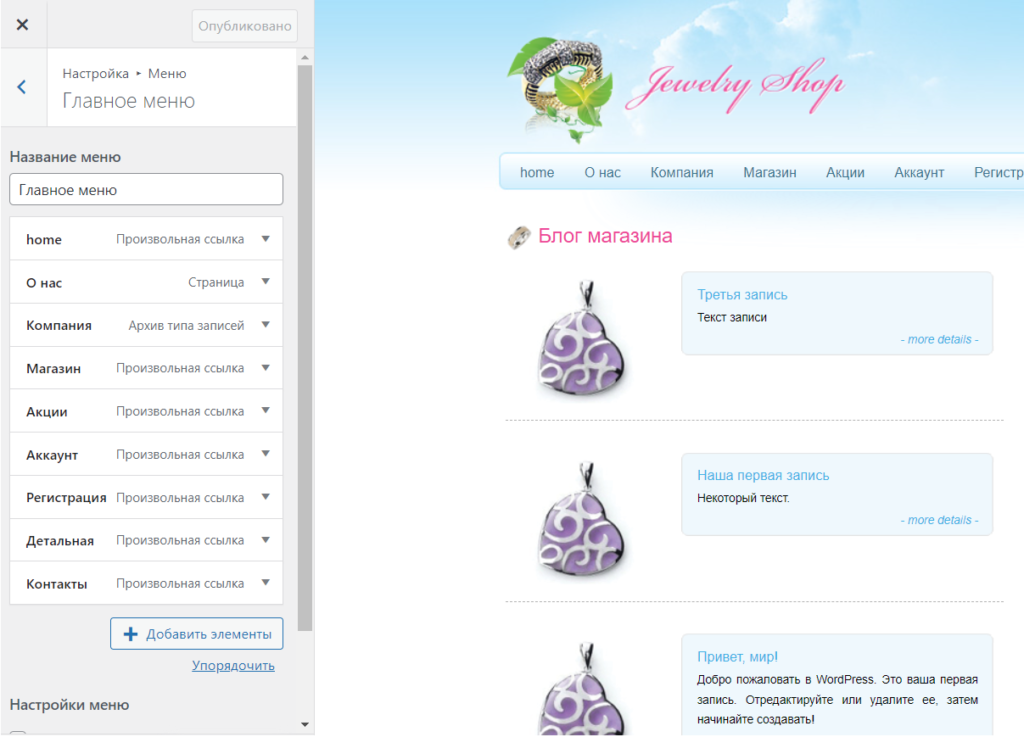
Экран меню позволяет пользователю создавать собственное меню (также известное как панель навигации, меню навигации или главное меню). Это раздел сайта, который помогает посетителям ориентироваться на сайте. В зависимости от используемой темы обычно сайт имеет одно меню навигации, тогда как некоторые темы могут включать вторичное меню или меню нижнего колонтитула. Очень важно иметь упрощенное навигационное меню, чтобы не путать посетителей.
В свое меню вы можете добавлять различные элементы, такие как ссылки на страницы, статьи, категории или пользовательские ссылки на URL-адрес по вашему выбору, например, на другой сайт, а затем выбирать порядок элементов и их иерархию (возможность создания подменю). ). Короче говоря, ваше меню полностью настраивается.
Экран меню «Внешний вид» доступен с информационной панели через «Внешний вид» > «Меню».

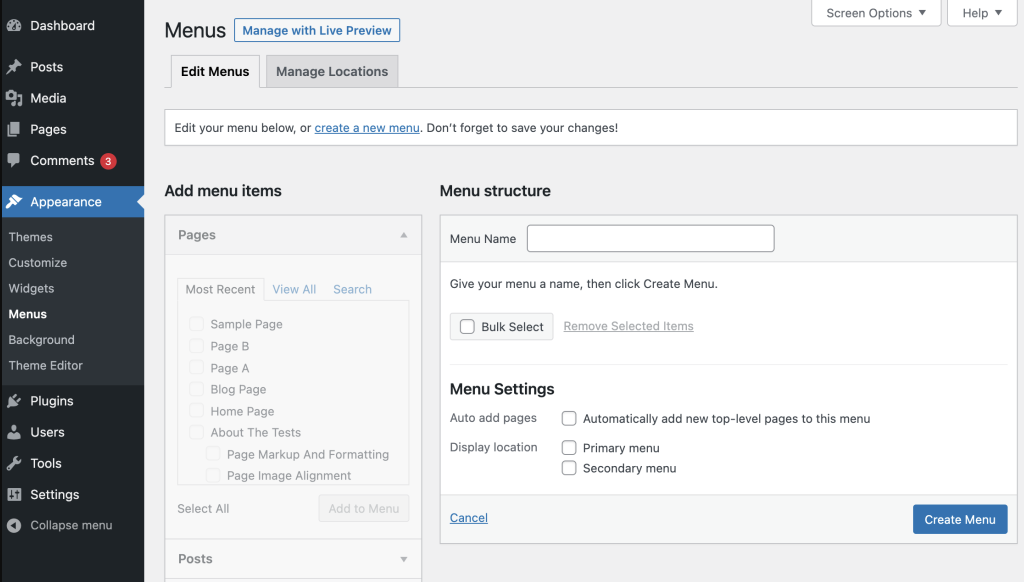
Создание меню
- Перейдите в панель управления WordPress.
- В меню «Внешний вид» в левой части панели инструментов выберите параметр «Меню», чтобы открыть редактор меню.
- Нажмите ссылку «Создать новое меню» вверху страницы.
- Введите название нового меню в поле «Название меню».
- Нажмите кнопку «Создать меню» .
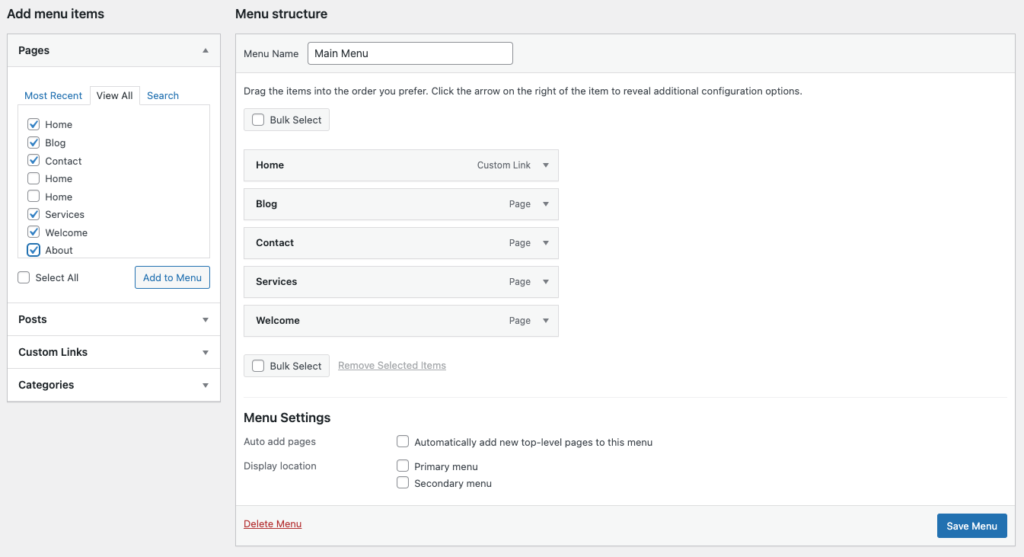
Добавление пунктов меню

Вы можете добавлять в свое меню различные типы элементов, например страницы, категории или даже пользовательские ссылки. Они разделены между панелями слева от меню, которое вы сейчас редактируете. Пример добавления ссылки на страницу:
- Найдите панель под названием «Страницы» .
- На этой панели выберите ссылку «Просмотреть все» , чтобы открыть список всех опубликованных в данный момент страниц на вашем сайте.
- Выберите страницы, которые вы хотите добавить, установив флажок рядом с заголовком каждой страницы.
- Нажмите кнопку «Добавить в меню» , расположенную в нижней части этой панели, чтобы добавить выбранные элементы в меню, созданное на предыдущем шаге.
- Нажмите кнопку «Сохранить меню» , как только вы добавите все нужные пункты меню.
Ваше пользовательское меню теперь сохранено.
Примечание. Параметры экрана позволяют вам выбирать, какие элементы можно использовать для добавления в меню. Некоторые элементы, например теги , по умолчанию скрыты.
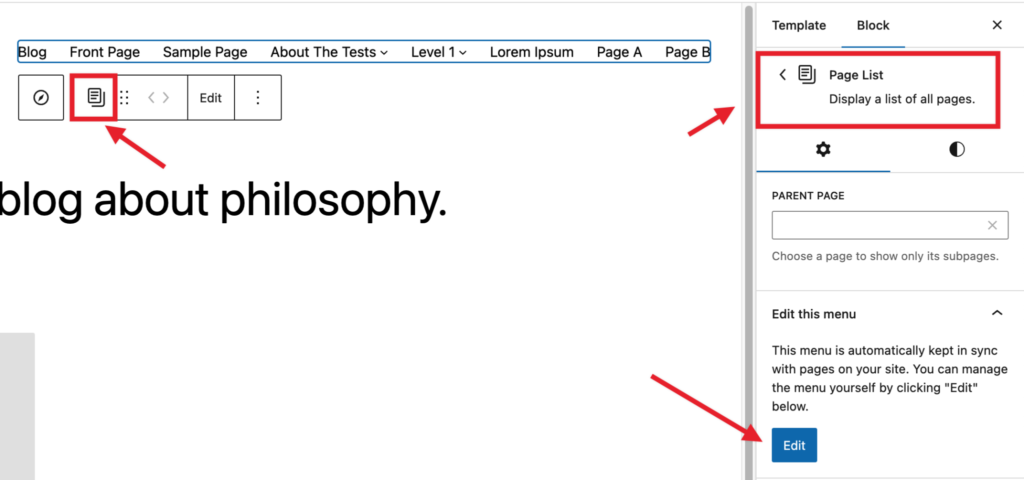
Блок навигации
Навигацию можно задавать при редактировании статичной страницы через блок навигации установив для этого блока пометку – отображать на всех страницах:

Блок навигации — это расширенный блок в WordPress 5.9, который позволяет редактировать меню навигации вашего сайта, как с точки зрения структуры, так и дизайна. Блок «Навигация» можно использовать с темой блока или темой, поддерживающей редактирование шаблонов .
Для того чтобы добавить Навигационный блок , нажмите на кнопку «Добавить блок» и выберите Навигационный блок . Вы также можете ввести «/navigation» и нажать Enter в новом блоке абзаца, чтобы быстро добавить его.
Блок навигации имеет специальную вкладку просмотра списка на панели настроек, где вы можете настроить навигацию.
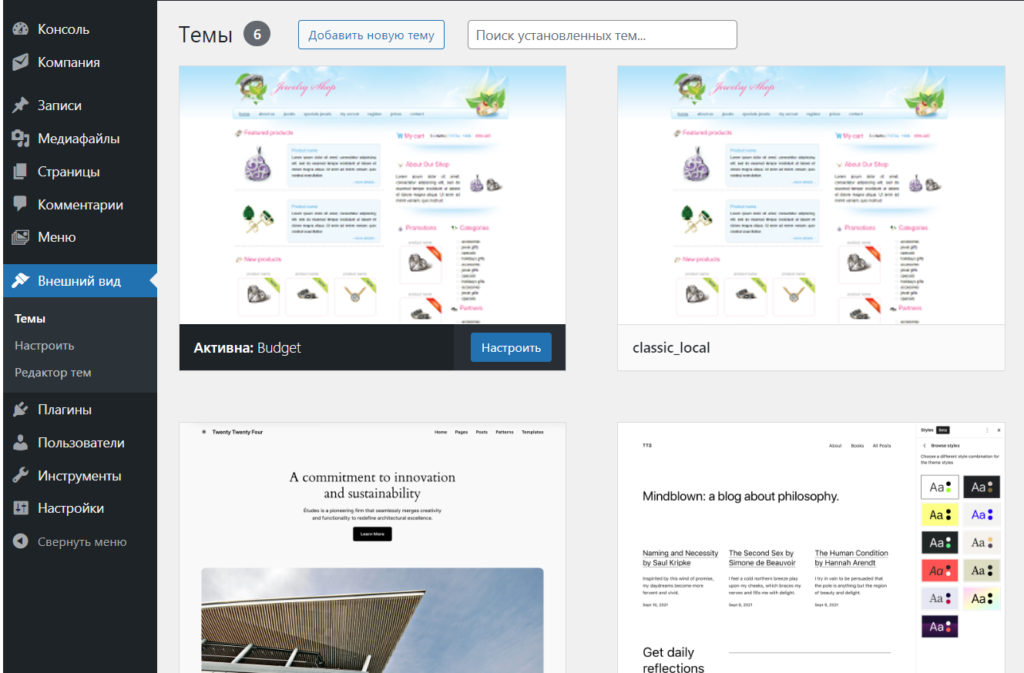
Настройки темы
Наиболее правильный способ задания меню с версии 6.0 – это создание меню через настройки темы.


Размещение меню в теме
Не зависимо от способа создания меню, для вывода на сайте используем вызов:
<?wp_nav_menu( array() )?>Остаётся только обернуть эту функцию в html разметку вашего свёрстанного макета, чтобы к нему применились все необходимые стили.